
前回の記事では写真をクリックした時、写真を拡大表示させるプラグインをご紹介しました。LightBoxで写真を拡大表示することはできますが、Exif情報は表示することができません。
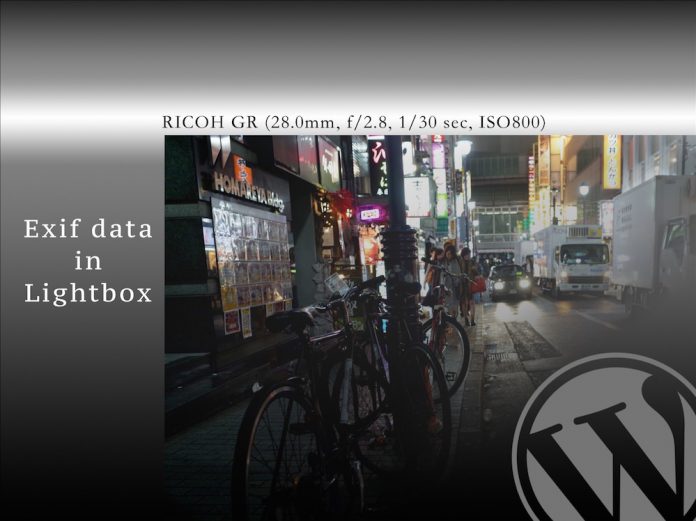
LightBoxの写真情報にはExifデータの表示がありません。ユーザービリティーを高めるため、LightBox内にExifデータを表示させます。
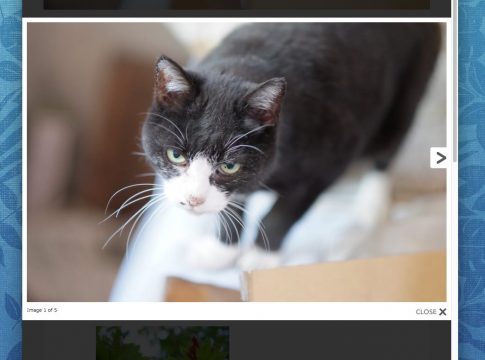
【HK Exif Tags】のプラグインを一部、編集します。/wp-content/plugins/hk-exif-tags の中にhk_exif_tags.phpというファイルがあるのでテキストエディタなどで開きます。
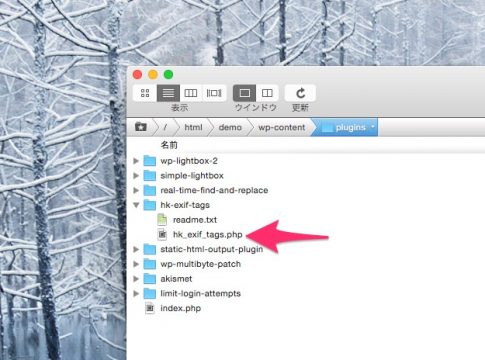
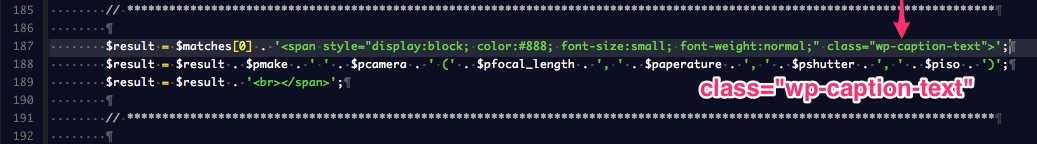
編集するのは187行目あたりにある部分です。
変更前
$result = $matches[0] . '<span style="display:block; color:#888; font-size:small; font-weight:normal;">';
変更後
$result = $matches[0] . '<span style="display:block; color:#888; font-size:small; font-weight:normal;" class="wp-caption-text">';
【class=”wp-caption-text”】を追加します。
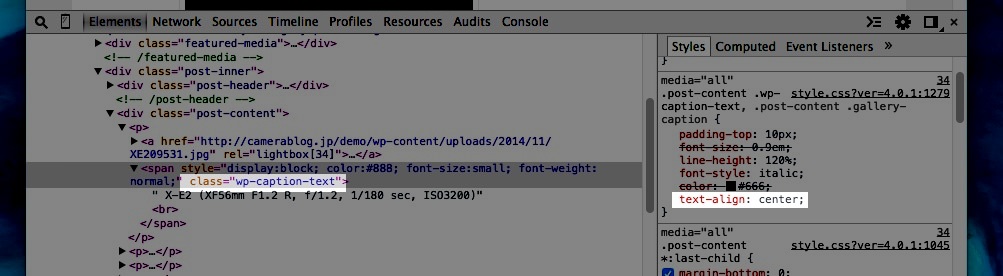
テーマのCSSによっては【wp-caption-text】というクラスが影響をうけるため、Exif情報が中央寄せ、左寄せになる場合があります。
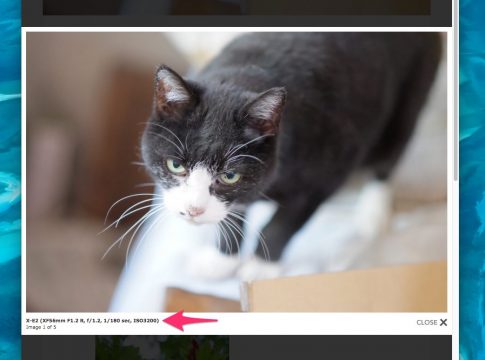
HK Exif Tagsのプラグインを編集後、ページを更新して写真をクリックしてみると、LightBoxにExifデータが表示されるよになります。
左寄せになってしまったExifデータを中央寄せにします。すでにwp-caption-textというクラス名がstyle.cssのファイルに存在しているため、このファイルの中身を編集します。
css(レイアウト)を変更する際にはChromeのデベロッパーツールを使い、プレビューしながら行うとラクです。
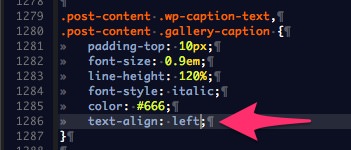
style.cssをテキストエディタで開き、wp-caption-textの内容を変更します。
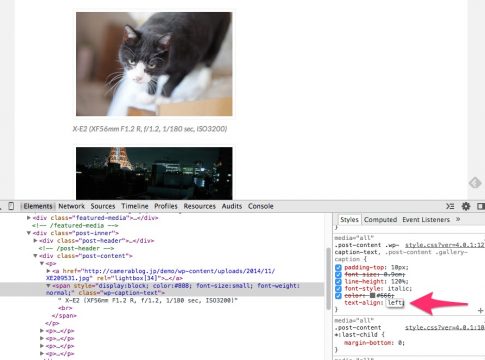
text-align:center; → text-align:left;
Exif情報が左寄せになりました。
CSSが反映されてない場合はF5で更新してみてください。