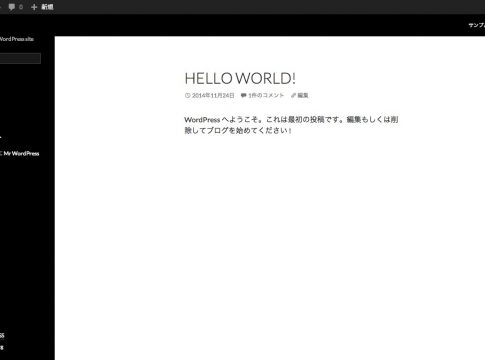
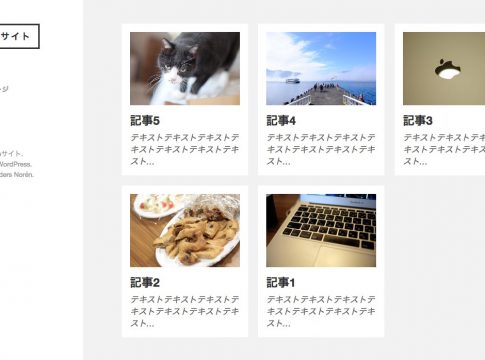
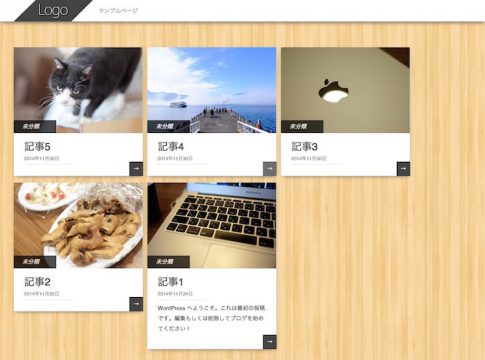
レンタルサーバーにWordPressをインストールできたら、いよいよ記事や写真をブログに投稿する作業の開始です。インストール後のテンプレートは下の画像のような状態になってます。デフォルトのテーマで写真が入ってないためチョット味気ない感じ。
最初にやる事は、このテンプレートを使いサンプルの写真を何枚か入れてみてブログの雰囲気を確かめて見ることをオススメします。写真を入れることで、テンプレートの雰囲気、特徴を実感する事ができます。
写真を追加する
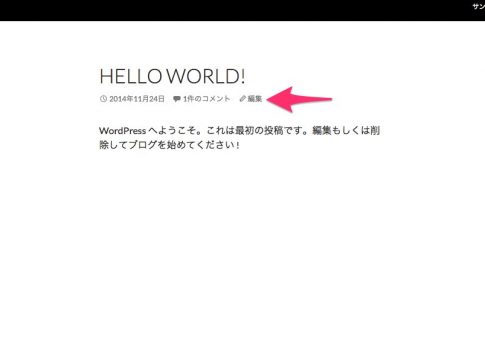
最初の投稿記事のタイトルは『HELLO WORLD!』となってます。その下に【編集】というリンクが張ってあるのでクリックしてみます。
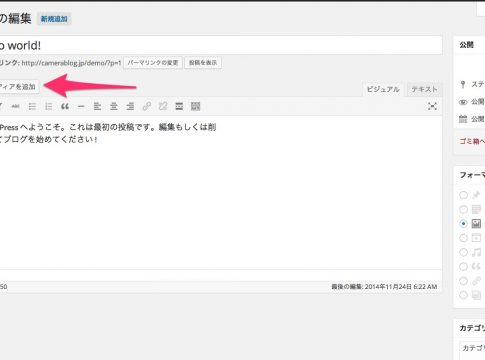
【メディアを追加】をクリック。
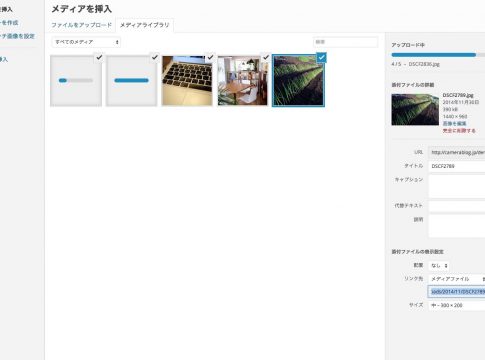
メディアを挿入する画面に変わります。
写真をウィンドウの枠の中にドラッグします。
写真がアップロードされます。
写真を記事の中に挿入する時は右下の【投稿に挿入】ボタンをクリック。
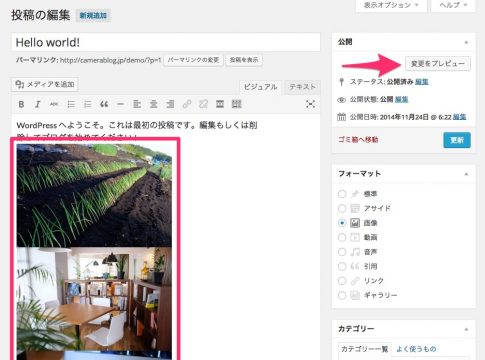
記事に写真を反映させるには【変更をプレビュー】ボタンをクリック。
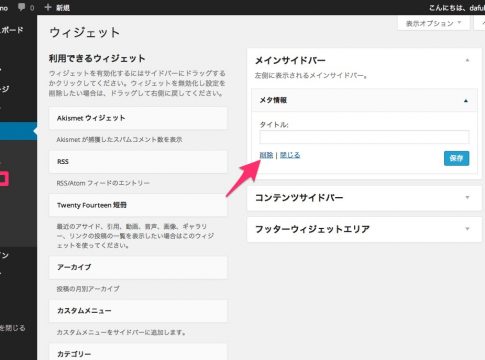
ウィジェットの削除
見た目の問題ですがサイドバーのウィジェットは、いつでも追加/削除できます。不要なウィジェットは削除しました。
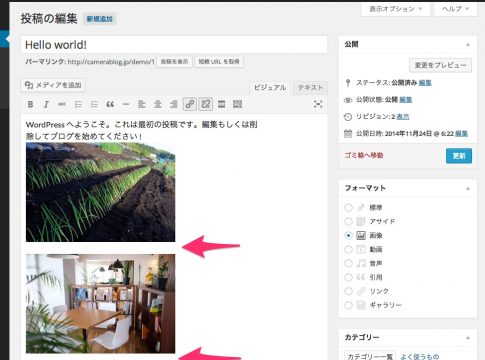
写真がこんな感じで反映されました。しかし写真が上下くっついてしまっており、見た目がイマイチですね。
写真の下にスペースを空ける
写真の右側にカーソルを持って行き、エンターキーを押すと写真の下に空行が入ります。
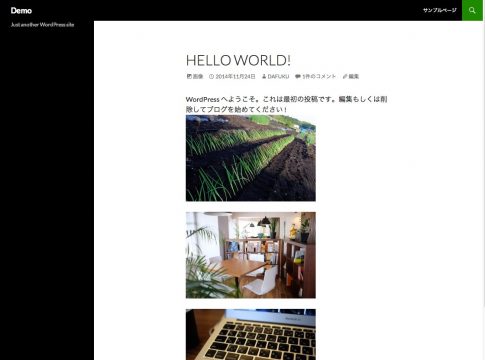
写真の下にスペースが作られました。バランスがよくなりましたね。
アイキャッチを設定する
忘れては行けないのがアイキャッチ画像です。アイキャッチ画像は記事一覧に表示される画像に使われたり、やFacebook、TwitterなどのSNSに投稿された時に表示されるサムネイルの役割を果たします。重要な設定なので必ず行うようにしましょう!
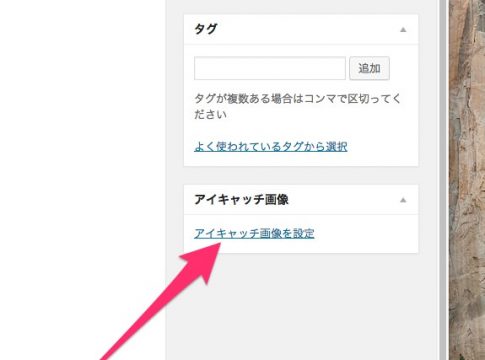
設定方法はカンタンです。右下の【アイキャッチ画像を設定】をクリック。
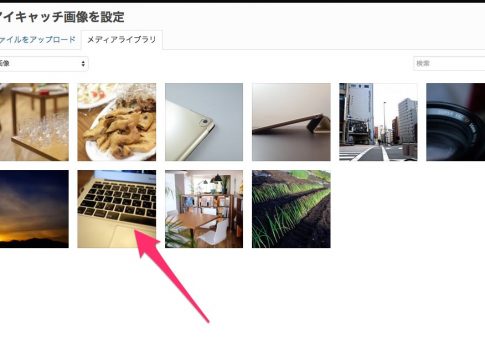
アイキャッチ画像を選択するか、アップロードします。
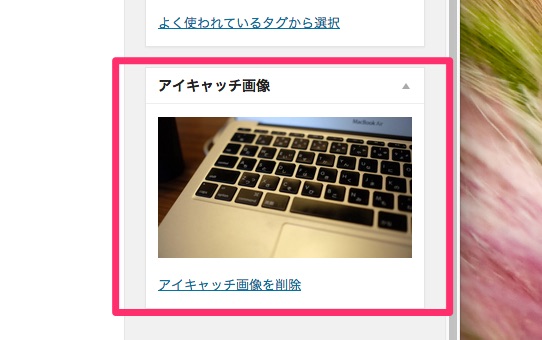
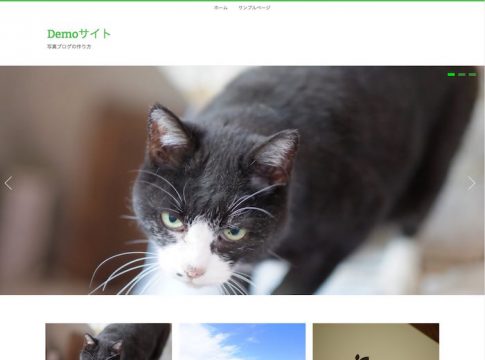
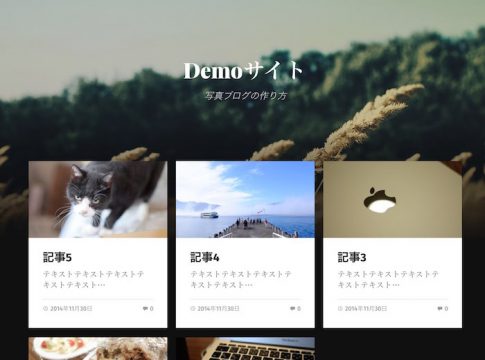
アイキャッチ画像が設定されると下の画像ような状態になります。
デフォルトのテーマにアイキャッチ画像を設定してみました。記事先頭に写真が大きく表示されインパクトが出ます。
テーマを追加する
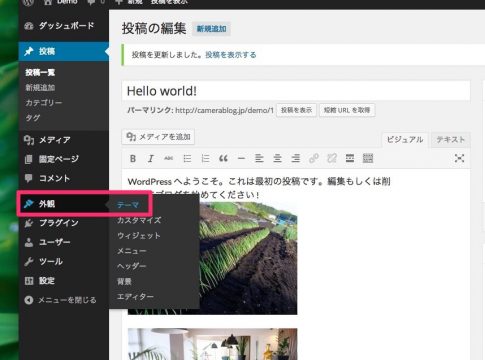
デフォルトのテーマを変更してみます。【外観】のメニューから【テーマ】を選択。
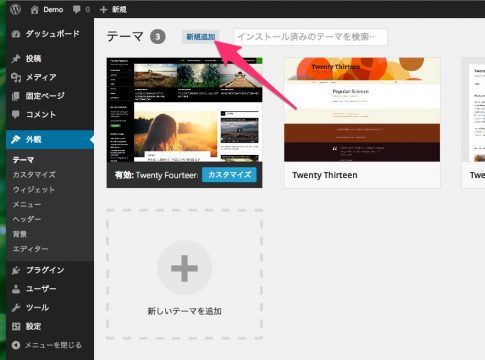
【新規追加】ボタンをクリック。
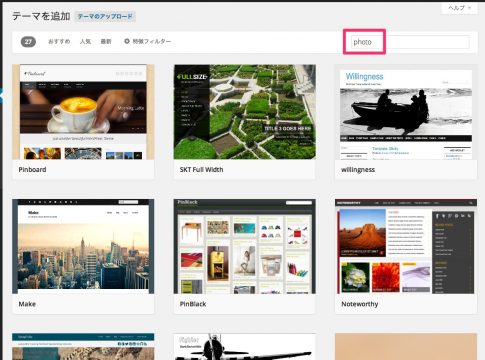
検索窓に「Photo」や「Pinterest」などのキーワードを入れて検索すると写真ブログ風のテーマが見つかります。
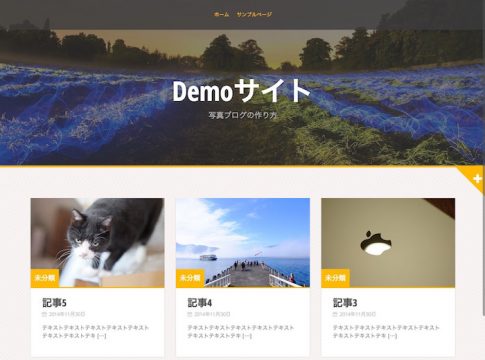
無料で使える写真ブログテーマ
私がチョイスしたオススメの写真ブログテーマをご紹介いたします。全て無料で使えます。
Fukasawa
IH Photographer
Alizee
Garfunkel
Pinbin
WordPressのテーマは他にも沢山あります!いろいろ検索してみてくださいね!!「コレだ!!」というテーマに出会える事を祈ってます!