
ブログに掲載した写真をクリックした時に、ブラウザのウィンドウいっぱいに写真を表示させられるオススメのプラグインをご紹介いたします。
ブログの使い勝手の良し悪し
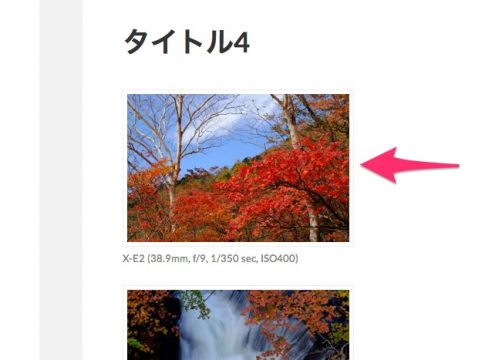
まずはプラグインを導入する前の状態です。
写真をクリックした時の挙動
写真をクリックすると別のページにジャンプしてしまいます。写真を大きく表示することはできますが前のページに戻るときには「戻るボタン」をクリックしなければなりません。
さらに前のページが最初から読み込まれるためページのロードに時間がかります。使い勝手が非常に悪いブログになってしまいます。
WP Lightbox 2
別のページにジャンプすることなく、現在のページでブラウザの横幅いっぱいに写真を表示できるプラグインです。
WP Lightbox 2をインスタントし有効化させるとWP Lightbox 2の設定画面が追加されます。設定画面は【設定】→【WP Lightbox 2】の中にあります。
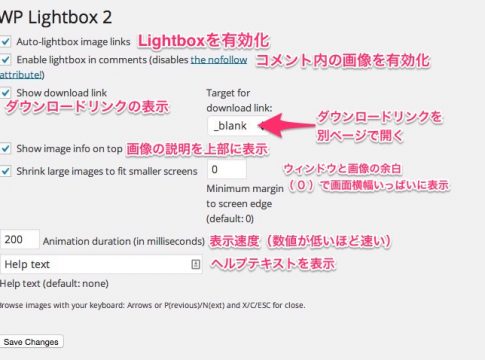
それぞれの設定項目の説明です。
WP Lightbox 2の設定
- Auto-lightbox Image links → 写真をクリックした時にLightBox表示になります。
- Enable lightbox in comments → コメント内の写真をクリックした時にもLightBoxが有効化されます。
- Show download link → 「ダウンロード」のリンクをLightBox内に表示。
- Target for download link: → 「ダウンロード」のリンクをクリックした時、【_blank】に設定すると別タブ(別ウィンドウ)にジャンプします。
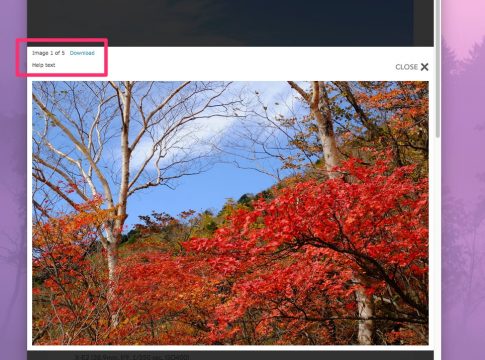
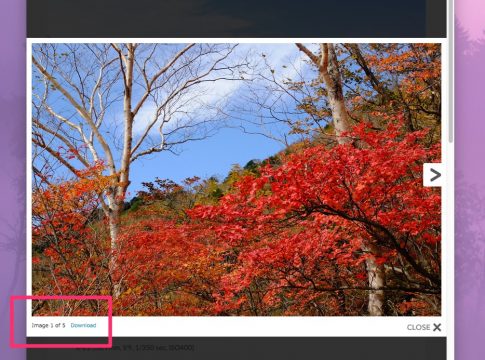
- Show image info on top → チェックを入れると画像情報が写真の上に表示されます。(チェックを外すと写真の下に。)
- Shrink large images to fit smaller screens → ブラウザの横幅に写真をフィットさせて表示させます。(チェックを外すと画像サイズが大きい場合、ウィンドウから写真がはみ出ます。)
- Animation duration → LightBoxに変化する際のアニメーションの継続時間。100〜300くらいが調度良いと思います。
- Help text → 注意事項や備考などを表示させたいときに。(Photo by dafuku など。)
【Show image info on top】にチェックを入れ、【Help text】に文字を入力した状態です。
【Show image info on top】のチェックを外し、【Help text】を空にした状態です。
WP Lightbox 2のプラグイン導入後のサンプルです。