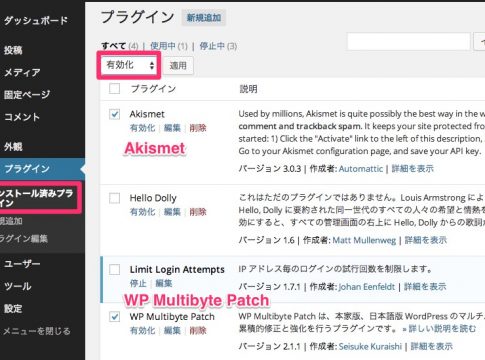
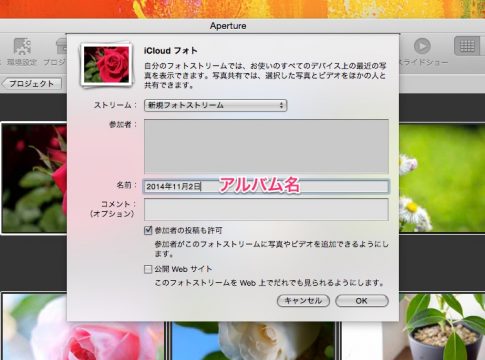
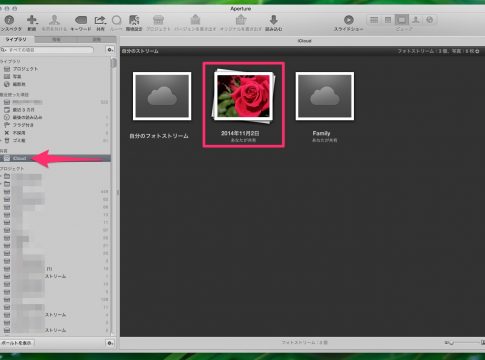
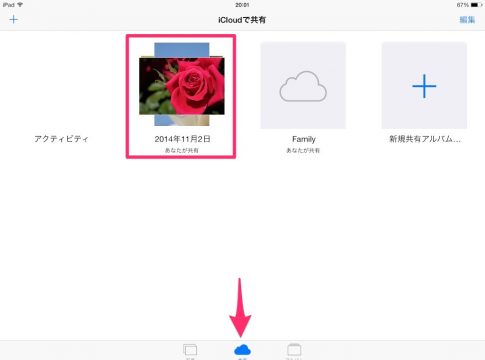
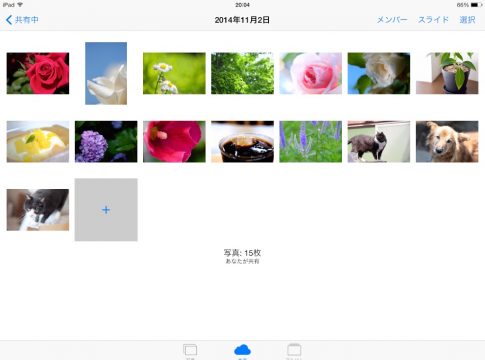
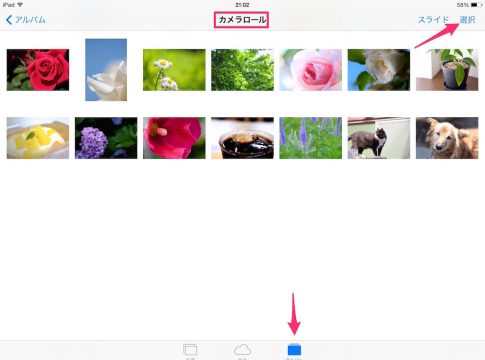
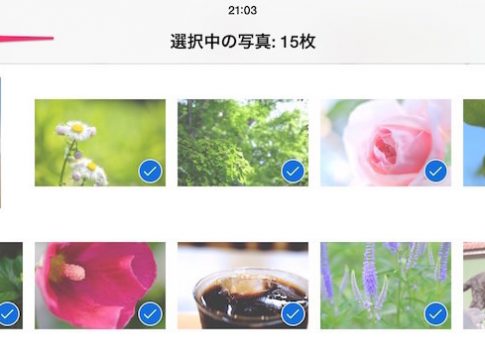
写真ビューワーとしても役立つアイテムiPad。PCを使わずにSDカードから直接iPadに写真を読み込めてとても便利です。
iPadのストレージにもよりますが、数万枚の写真は余裕で保存できます。プリントをする機会が減りそうですね。

目の疲れ
iPadを長時間見続けると目が疲れます。症状がひどい時には眼の奥が痛む事もあります。とても面白でアプリで遊んでいる時には、時間もわすれてiPadを使用してしまうので、注意が必要。
定期的にiPadの使用を中断し休憩をとれば目の疲れは軽減できそうですが、なかなかそうもいきません。
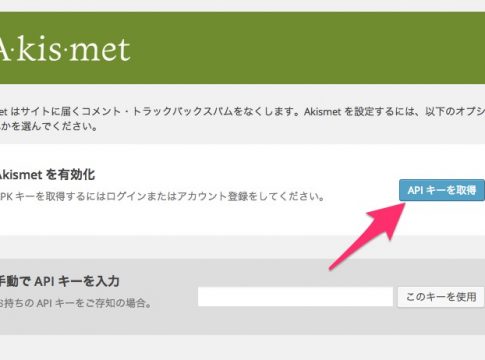
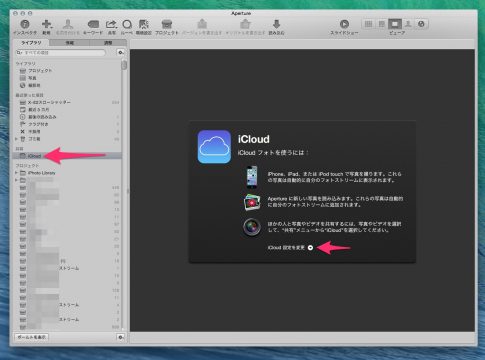
そこで、目の疲れの原因の一つであるブルーライトをカットするアイテムRetinaGuard iPad Air ブルーライト90カット保護フィルム を使ってみる事にしました。
を使ってみる事にしました。

ブルーライトとは?
ブルーライトとは、波長が380~495nm(ナノメートル)の青色光のこと。ヒトの目で見ることのできる光=可視光線の中でも、もっとも波長が短く、強いエネルギーを持っており、角膜や水晶体で吸収されずに網膜まで到達します。パソコンやスマートフォンなどのLEDディスプレイやLED照明には、このブルーライトが多く含まれています。
引用元:ブルーライト研究会
また、1時間のディスプレイ機器を使用したら15分の休憩をとる事が推奨されているようです。
人体にとって有害なブルーライトを90%もカットしてくれるRetinaGuardをレビューします!

フィルム(RetinaGuard)有り無しの比較
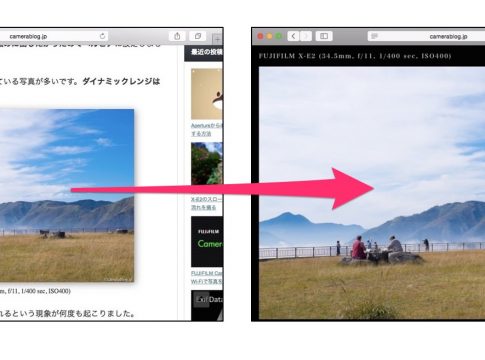
まずはRetinaGuardを貼る前のiPadの状態です。画面の縁の部分は白い状態です。

RetinaGuardを貼った後の状態です。フィルムを貼る前と比較して画面の縁の部分が黄色みがかっているのが確認できます。


ホワイトベゼルタイプ
フィルムを貼る前と貼った後の違いを比較する実験では、フィルムを使用しているかどうか明確にするため縁の部分がクリアなタイプの商品を使用しました。
縁の部分(ベゼル部)が黄色くなるのがイヤな場合はホワイトベゼルタイプという商品もあります。
ちなみにiPadのカラーがブラックの場合はクリアなタイプを使用しても縁の色に変化はありません。
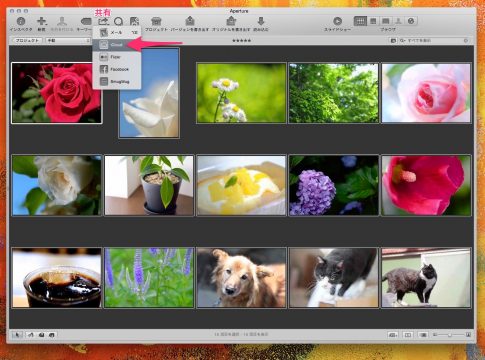
写真の見え方(色)の変化を比較する
今回の記事の論点。フィルムを貼る前と後でどれ位、写真の見え方が異なるのか。実験してみました。撮影条件を同じにするため、カメラの基本設定(Sスピード、絞り、ISO)、ホワイトバランスもマニュアルで固定しました。

撮影に使用したカメラはGRです。F値13、Sスピード1.3秒、ISO100、ホワイトバランスはケルビン:5300に設定。
 RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
黒の深みが薄くなり、全体的にコントラストが弱くなった感じです。
 RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
 RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
 RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
白の見え方
全体的に白っぽい写真を比較してみました。
 RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
白い部分が黄色くなると思いましたが、想像していたほど、色の変化はありませんでした。白は白のまま見えます。
 RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
 RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
 RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RICOH IMAGING COMPANY, LTD. GR (18.3mm, f/13, 1.3 sec, ISO100)
RetinaGuardを使ってみた感想
効果の違いはハッキリと表れました。iPadを見た時のギラッとした光がフィルムによって抑えられるため、目の痛み(疲れ)は軽減されるので、症状を和らげたい場合は役に立つアイテムだと思います。
光の量が減るため、iPadの画面の明度が下がります。なので、明度の設定値はフィルムを貼る前と比べて多少上がります。
フィルムの色が非常に黄色いため、写真の色が黄色く変化してしまうと思ってました。しかし、実際には写真の色に変化はほとんどなく許容範囲内といったところ。
人物の肌の色もフィルムを貼る前とほとんど変化はありませんでした。